, 2 min read
Hosting Static Content with GitLab
I wrote about hosting static sites on various platforms:
- Hosting Static Content with surge.sh
- Hosting Static Content with now.sh, now.sh renamed themself to vercel.app
- Hosting Static Content with netlify.app
- Hosting Static Content with Cloudflare
- Hosting Static Content with Neocities
GitLab provides every user the possibility to host static web pages on GitLab. Here are the steps to do that.
1. Create a public repository, i.e., with the name p. GitLab also calls it project.
I chose a repository name which is short, as this repository name will be part of the URL.
2. In menu "Deploy", go to "Pages":

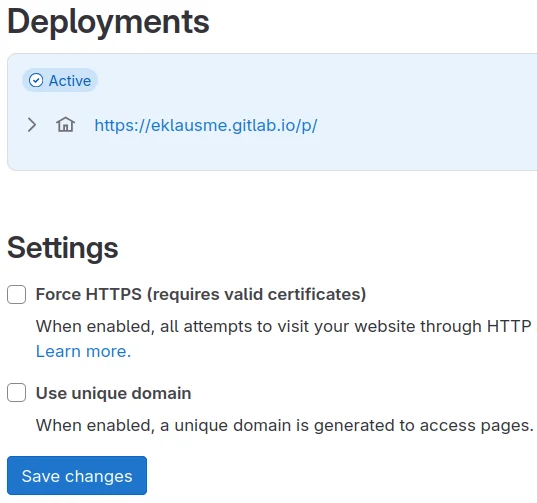
Then deselect unique domain:

Go to "Settings", then "General".

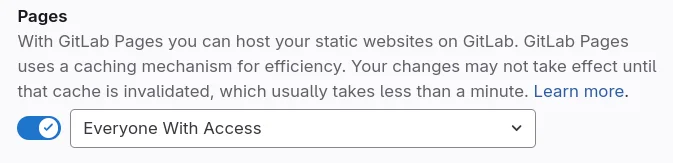
Select "Everyone" for "Pages".

3. Create a file .gitlab-ci.yml at the top level (not below public), which controls the CI process and is as below:
image: busybox
pages:
stage: deploy
script:
- echo 'Nothing to do...'
artifacts:
paths:
- public
expire_in: 1 day
rules:
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH
4. GitLab requires all static content under directory public.
GitLab has a limit of 100MB for a single file.
You have to delete any file which exceeds this file size limit.
Add your content to the public directory, commit, and push in Git as usual:
git add .
git commit -m"..."
git push
Once you push to your Git repository a job will be started governed by above .gitlab-ci.yml and produces the intended website.
This website is then accessible at
https://eklausme.gitlab.io/p
As the repository name is part of the URL I made it short.

5. This blog uses Simplified Saaze.
I use below command to generate all my static HTML pages with /p as prefix, or "relative base":
time RBASE=/p php saaze -mortb /tmp/build
The time command is only there because I am obsessed with speed.
Then add your images, PDF, JS, CSS, redirects, etc. to the /tmp/build directory.
Added 28-Jul-2024: Referenced in Hacker News and my web-server experienced a light Slashdot effect, i.e., 3,000 real visitors, and 24,000 accesses in total from bots, aggregators, etc.