, 2 min read
Hosting Static Content with GitHub
I wrote about hosting static sites on various platforms:
- Hosting Static Content with surge.sh
- Hosting Static Content with now.sh, now.sh renamed themself to vercel.app
- Hosting Static Content with netlify.app
- Hosting Static Content with Cloudflare
- Hosting Static Content with Neocities
- Hosting Static Content with GitLab
GitHub provides every user the possibility to host static web pages on GitHub. Similar to GitLab. Here are the steps to do that.
1. Create the repository eklausme.github.io.
Change eklausme to your GitHub username.
2. In menu "Settings", check that the default branch is set to master, or whatever you use.

3. Create a file static.yml in the directory .github/workflow, which controls the CI process and is as below:
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["master"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Pages
uses: actions/configure-pages@v5
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
# Upload entire repository
path: '.'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
This CI was generated from:
- Choose "New Workflow"

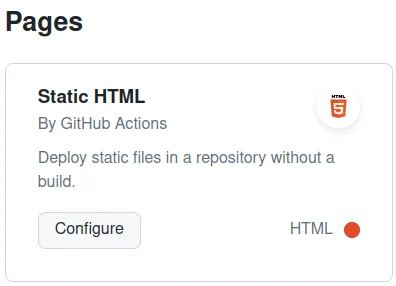
- Choose "Pages" at the bottom

4. Contrary to GitLab, where you put your static content in a specific directoy, in GitHub you place all static content under the root directory. Add the content as usual.
git add .
git commit -m"..."
git push
Once you push to your Git repository a job will be started governed by above static.yml and produces the intended website.
This website is then accessible at
https://eklausme.github.io/

5. This blog uses Simplified Saaze. I use below command to generate all my static HTML pages:
php saaze -mortb /tmp/build
Then add your images, PDF, JS, CSS, redirects, etc.
6. Limitations. Contrary to GitLab, GitHub does have some "hidden" limitations, which GitLab does not have. GitHub doesn't cope very well with symbolic links. So you better remove them.
Furthermore, files may not exceed 100 MB in size:
. . .
remote: error: File pdf/RubinDiss1973.pdf is 129.43 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File pdf/TendlerDiss1973.pdf is 125.81 MB; this exceeds GitHub's file size limit of 100.00 MB